Bağımlılıkların Yüklenmesi
Uygulama geliştirirken ihtiyaç duyduğumuz şeyler: Node, JDK ve Android Studio. Uygulamamızı geliştirmek için tercih ettiğimiz düzenleyiciyi kullanabiliriz fakat React Native uygulamamızı Android için derleyebilmek için Android Studio'nun kurulması gerekecek.
Node ve JDK Kurulumu
Node'u Windows için yaygın bir paket yöneticisi olan Chocolatey üzerinden kurmanızı öneririz.
Node'un LTS (Uzun Süreli Destek) sürümünü kullanmanızı tavsiye ederiz. Farklı sürümler arasında geçiş yapmak isterseniz, Windows için bir Node sürüm yöneticisi olan nvm-windows üzerinden Node'u kurmayı tercih edebilirsiniz.
React Native ayrıca Java SE Development Kit (JDK) gerektirir ve bunu da Chocolatey üzerinden kurabilirsiniz.
Bir Komut İstemi yani CMD penceresi açın (Komut İstemi'ne sağ tıklayın ve "Yönetici olarak çalıştır" seçeneğini seçin), ardından aşağıdaki komutu çalıştırın:
choco install -y nodejs-lts microsoft-openjdk17
Sisteminize zaten Node yüklediyseniz, Node 18 veya daha yeni olduğundan emin olun. Sisteminizde zaten bir JDK varsa, jdk17'yi öneririz. Daha yüksek JDK sürümlerini kullanırken sorunlarla karşılaşabilirsiniz.
Android Geliştirme Ortamı
Android geliştirme ortamınızı kurmak, Android geliştirme konusunda yeniyseniz biraz zahmetli olabilir. Eğer zaten Android geliştirme konusunda deneyimliyseniz, yapılandırmanız gereken bazı şeyler olabilir. Her iki durumda da lütfen aşağıdaki birkaç adımı dikkatlice takip ettiğinizden emin olun.
Android Studio Kurulumu
Android Studio'yu indirip kurun. Android Studio kurulum sihirbazında, aşağıdaki öğelerin yanındaki kutuların hepsinin işaretli olduğundan emin olun:
- Android SDK
- Android SDK Platform
- Android Virtual Device
Sonrasında, tüm bu bileşenleri yüklemek için "İleri"ye tıklayın.
Eğer onay kutuları gri renkteyse, daha sonra bu bileşenleri yüklemek için bir şansınız olacak.
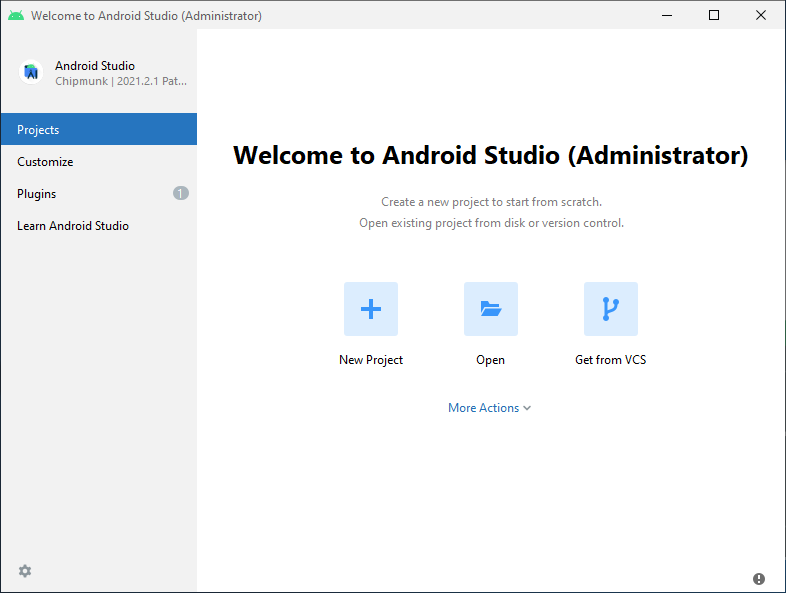
Kurulum tamamlandığında ve Karşılama ekranıyla karşılaştığınızda, bir sonraki adıma geçebilirsiniz.
Android SDK'yı Yükleyin
Android Studio varsayılan olarak en son Android SDK'sını yükler. Ancak, özellikle native kodlu bir React Native uygulaması oluşturmak için Android 13 (Tiramisu) SDK'sı gereklidir. Ek Android SDK'ları, Android Studio'daki SDK Yöneticisi üzerinden yüklenebilir.
Bunun için Android Studio'yu açın, "Daha Fazla İşlem" butonuna tıklayın ve "SDK Yöneticisi"ni seçin.

SDK Yöneticisi içinde "SDK Platformları" sekmesini seçin, ardından sağ alt köşede yer alan "Paket Ayrıntılarını Göster" seçeneğini işaretleyin. Android 13 (Tiramisu) girişini bulun ve açın, daha sonra aşağıdaki öğelerin işaretli olduğundan emin olun:
Android SDK Platform 33Intel x86 Atom_64 System Imageya daGoogle APIs Intel x86 Atom System Image
Ardından "SDK Araçları" sekmesini seçin ve buradaki "Paket Ayrıntılarını Göster" kutusunu da işaretleyin. Android SDK Build-Tools girişini bulun ve açın, daha sonra 33.0.0'ın seçili olduğundan emin olun.
Son olarak, Android SDK'yı ve ilgili derleme araçlarını indirmek ve yüklemek için "Uygula"ya tıklayın.
ANDROID_HOME Ortam Değişkenini Yapılandırma
- Windows Kontrol Paneli'ni açın.
- Kullanıcı Hesapları'na tıklayın, ardından tekrar Kullanıcı Hesapları'na tıklayın.
- "Ortam değişkenlerimi değiştir"e tıklayın.
- Yeni... seçeneğine tıklayarak, ANDROID_HOME adında yeni bir kullanıcı değişkeni oluşturun ve bu değişken Android SDK'nın bulunduğu dizini göstersin.
Varsayılan olarak SDK aşağıdaki konuma yüklenir:
%LOCALAPPDATA%\Android\Sdk
"Settings" menüsünden gerçek SDK konumunu bulabilirsiniz. Bunun için Android Studio'yu açın, ardından "Settings" veya "Ayarlar" bölümüne gidin ve Languages & Frameworks → Android SDK seçeneklerini takip edin.
Yeni bir Komut İstemi penceresi açarak, yeni ortam değişkeninin yüklendiğinden emin olun ve bir sonraki adıma geçmeden önce bu kontrolü yapın.
- PowerShell'i açın
- PowerShell'e
Get-ChildItem -Path Env:\komutunu kopyalayıp yapıştırın. - ANDROID_HOME'un eklenmiş olup olmadığını doğrulayın.
- platform-tools'u Yola Ekleyin
- Windows Kontrol Paneli'ni açın.
- Kullanıcı Hesapları'na tıklayın, ardından tekrar Kullanıcı Hesapları'na tıklayın.
- "Ortam değişkenlerimi değiştir"e tıklayın.
- Yolu seçin.
- Düzenle'ye tıklayın.
- Yeni'ye tıklayın ve platform-tools'un yolunu listeye ekleyin.
Bu klasörün varsayılan konumu:
%LOCALAPPDATA%\Android\Sdk\platform-tools
Bu adımlardan sonra, React Native kurulumumuz başarılı bir şekilde gerçekleşecektir. Bir sonraki dersimizde React Native Yeni Proje Oluşturma işlemini göreceğiz.